Task flows provide a more modular and transactional approach to navigation and application control. Like standard JSF navigation flows, task flows mostly contain pages that will be viewed. However, instead of describing navigation between pages, task flows facilitate transitions between activities. Aside from navigation, task flow activities can also call methods on managed beans, evaluate an EL expression, or call another task flow, all without invoking a particular page. This facilitates reuse, as business logic can be invoked independently of the page being displayed.
In developed sample application - ADFTaskFlow.zip, task flow is implemented for Department data editing. Sample is based on standard HR schema, available in Oracle XE Database. Application contains one JSPX page and this page is divided into two parts - in first part Locations are shown, in second part Departments are managed. Departments management requires to have two views - one for viewing and selecting, second for editing and saving. Additional requirement - to have Locations table displayed always. In JDeveloper 10g, we probably would implement such application with two pages, but in JDeveloper 11g we can use task flow functionality and implement it with one page.
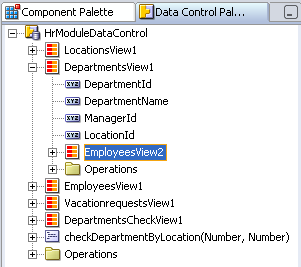
In application Model layer, two entity objects are implemented - Departments and Locations. Based on those entities, View objects are generated and exposed as HrModule Data Model components.
Central role in developed application plays task flow implementation:
 Task flow is available in task-flow-definition.xml file - two views and navigation cases are defined. You can define task flow components by dragging and dropping required elements to task flow diagram from Component Palette:
Task flow is available in task-flow-definition.xml file - two views and navigation cases are defined. You can define task flow components by dragging and dropping required elements to task flow diagram from Component Palette:
viewDepartments implements a table component with selection feature. When row is selected and opened for editing - editDepartments view is opened. In editDepartments you can change available data and commit it to database - viewDepartments will be opened automatically.
In order to use developed task flow, you can drag and drop it into your JSPX page. Select task flow in Application Navigator window:

When you will put it into your JSPX page, pop-up menu will be opened, where you can choose how task flow should be created:

In developed sample application, I have created task flow as Region.
And last step - JSPX page that contains a task flow, should be registered in adfc-config.xml file. In developed sample, I have just dragged and dropped main.jspx page into adfc-config.xml file:
 Now we can check, how application screen look. Page contains two parts - Locations and Departments. Locations part is implemented as simple table with filtering feature, just to browse through data. In Departments part, task flow is implemented, first part of task flow - viewDepartments is shown here:
Now we can check, how application screen look. Page contains two parts - Locations and Departments. Locations part is implemented as simple table with filtering feature, just to browse through data. In Departments part, task flow is implemented, first part of task flow - viewDepartments is shown here:
We can select any row in Departments table and open second part of task flow - editDepartment:

Edit form for Department data is opened in the same page and table with Locations is still shown - required behavior. Main advantage of task flow in this application - data for locations is always available and action can be performed in the same time. If user wants to change department location and wants to know more about new location - he/she can browse for required location in Locations table.

We set Munich city as a new location and press Save button - data is commited to database and first view of task flow - viewDepartments is opened.