Important event for ADF community - new release of ADF 12c (12.1.3.0.0). Quite many new features overall in the framework and there are some related to ADF BC. I will focus on ADF BC and highlight one new feature, which I think is very important to know. This is related to ADF BC VO mode, from now on - Declarative VO mode is a default. There is no longer Expert mode, this is renamed to Custom SQL and overall wizard for VO Query is changed. Read more about it in developer guide - 5.3 Working with View Objects in Declarative SQL Mode.
Every time when creating VO based on EO, JDeveloper will generate VO with Declarative mode:
This is how VO Query wizard looks like now. VO Query is declarative and will be generated on runtime. Although, it doesn't mean all attributes will be checked dynamically by default. On opposite, all attributes by default will be included into generated query:
Option 'Calculate Optimized Query at Runtime' is selected by default, this means Declarative mode is on. List of attributes is displayed, these attributes will be always included into SQL query. If we want to exclude some of them, we need to set Selected in Query = false for the attribute:
In sample application, I'm going to set this property to be false for all attributes, except a key:
If we return back to the VO Query wizard screen, now only key attribute remains selected:
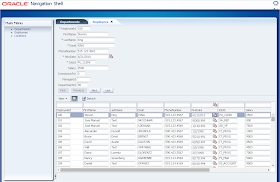
UI is developed to display six attributes:
Only displayed attributes are included into SQL statement:
Download sample application - ADFBC12cApp.zip.
Every time when creating VO based on EO, JDeveloper will generate VO with Declarative mode:
This is how VO Query wizard looks like now. VO Query is declarative and will be generated on runtime. Although, it doesn't mean all attributes will be checked dynamically by default. On opposite, all attributes by default will be included into generated query:
Option 'Calculate Optimized Query at Runtime' is selected by default, this means Declarative mode is on. List of attributes is displayed, these attributes will be always included into SQL query. If we want to exclude some of them, we need to set Selected in Query = false for the attribute:
In sample application, I'm going to set this property to be false for all attributes, except a key:
If we return back to the VO Query wizard screen, now only key attribute remains selected:
UI is developed to display six attributes:
Only displayed attributes are included into SQL statement:
Download sample application - ADFBC12cApp.zip.