I had a post about opening ADF Popup on page load - Opening ADF PopUp on Page Load. Approach is quite straightforward, developer needs to use showPopupBehavior operation with appropriate trigger type. When it comes to ADF Popup opening on fragment load, implementation is a bit more complex. There is a known method to implement hidden text field and in the getter method call your custom logic - getter will be executed when fragment loads. However, this is not very efficient, you will need to add condition to distinguish between first and subsequent calls to the getter (it will be executed multiple times). I will describe in this post different approach - using ADF poll component and forcing it to execute only once after fragment load.
Here you can download sample application - FragmentPopUpLoadApp.zip. This sample implements two UI tabs. Each of the tabs renders ADF region. First region displays information about all employees - tree map with salary information:
Automatic popup opening is implemented in the second region - Employees By Department tab. As soon as user opens this tab, popup is load to select department. Data in the region is filtered, based on department selected in the popup:
Filtered data after selection was made in automatically opened popup:
Popup in the fragment is loaded on the first load by ADF poll component. Poll component is set with short interval of 10 milliseconds. During its first execution it will call Java listener method and in addition JavaScript client listener will be invoked. Inside JavaScript client listener, we disable ADF poll component by setting its interval to be negative. This is how ADF poll executes only once and then it stops:
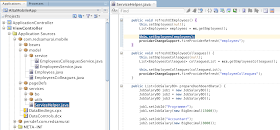
Here is Java listener method, invoked by ADF poll component - it loads the popup:
ADF poll is stopped after its first execution. However, we need to ensure it will be started again - if user re-opens the same tab. For this purpose I have implemented conditional ADF region activation - region is de-activated when user navigates away from the tab. Tab disclosure listener updates helper variable to track which tab becomes active:
Disclosure listener updates page flow scope variable - forceActivate:
This variable is used in the region definition - region is active when tab is selected, and inactive otherwise:
Here you can download sample application - FragmentPopUpLoadApp.zip. This sample implements two UI tabs. Each of the tabs renders ADF region. First region displays information about all employees - tree map with salary information:
Automatic popup opening is implemented in the second region - Employees By Department tab. As soon as user opens this tab, popup is load to select department. Data in the region is filtered, based on department selected in the popup:
Filtered data after selection was made in automatically opened popup:
Popup in the fragment is loaded on the first load by ADF poll component. Poll component is set with short interval of 10 milliseconds. During its first execution it will call Java listener method and in addition JavaScript client listener will be invoked. Inside JavaScript client listener, we disable ADF poll component by setting its interval to be negative. This is how ADF poll executes only once and then it stops:
Here is Java listener method, invoked by ADF poll component - it loads the popup:
ADF poll is stopped after its first execution. However, we need to ensure it will be started again - if user re-opens the same tab. For this purpose I have implemented conditional ADF region activation - region is de-activated when user navigates away from the tab. Tab disclosure listener updates helper variable to track which tab becomes active:
Disclosure listener updates page flow scope variable - forceActivate:
This variable is used in the region definition - region is active when tab is selected, and inactive otherwise: