I was reviewing JET 4.1.0 features and decided to build simple composite component. Would like to share some of the items I learned.
Composite component comes with collapsible UI and action link, it implements list item, which can be rendered in any kind of parent UI container:
When item is expanded, more info is displayed:
Once user clicks on Open link, JS call is made and key from current item is printed in the background:
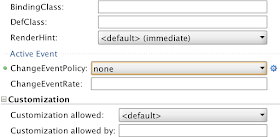
Let's take a look into component metadata. I'm using several properties and one event. Through event we can call JS method outside of composite component, this can be very useful:
How this event is used? Take a look into composite HTML implementation, click is handled by JS method, inside that function event will be initialized:
One more interesting thing - I'm using JET Defer functionality, to render HTML expandable content, when item is expanded. This allows to minimize client side load by lazy loading, renders content when it is displayed:
JS method, which handles click - creates event. This will allow to execute event implementation method outside composite component. Syntax looks pretty similar to ADF Server listener call:
Naming of the event is important. If event name is openDetails, then make sure to use on-open-details as property name for the event handler in composite component interface. Here I define external method to be invoked when event is fired:
Here is the code for event listener JS method in main view module:
Let's see how JET Defer works on runtime. This is source from JET running app, when list item is rendered initially, there is no content for expanded block - it only contains JET Defer block:
After we expand it:
Content is rendered in source. This is called lazy loading and this concept allows to improve performance, especially for large lists (or tabs, etc.), when a lot of content is rendered:
Now few hints how to create JET Composite with OJET tooling. Run similar command (if you run this command outside JET app context, it will create new shell JET app with this component. if you run command in context of JET app, it will create component inside the app):
ojet create component list-itemrs
This will create JET Composite with given name. To be able to run JET Composite from index page, add applyBindings to main.js require block:
Don't forget to add JET composite module and actual composite loader:
Finally add your own JET Composite tag to index.html:
Sample code can be accessed in GitHub repository (run ojet restore) - list-itemrs.
Composite component comes with collapsible UI and action link, it implements list item, which can be rendered in any kind of parent UI container:
When item is expanded, more info is displayed:
Once user clicks on Open link, JS call is made and key from current item is printed in the background:
Let's take a look into component metadata. I'm using several properties and one event. Through event we can call JS method outside of composite component, this can be very useful:
How this event is used? Take a look into composite HTML implementation, click is handled by JS method, inside that function event will be initialized:
One more interesting thing - I'm using JET Defer functionality, to render HTML expandable content, when item is expanded. This allows to minimize client side load by lazy loading, renders content when it is displayed:
JS method, which handles click - creates event. This will allow to execute event implementation method outside composite component. Syntax looks pretty similar to ADF Server listener call:
Naming of the event is important. If event name is openDetails, then make sure to use on-open-details as property name for the event handler in composite component interface. Here I define external method to be invoked when event is fired:
Here is the code for event listener JS method in main view module:
Let's see how JET Defer works on runtime. This is source from JET running app, when list item is rendered initially, there is no content for expanded block - it only contains JET Defer block:
After we expand it:
Content is rendered in source. This is called lazy loading and this concept allows to improve performance, especially for large lists (or tabs, etc.), when a lot of content is rendered:
Now few hints how to create JET Composite with OJET tooling. Run similar command (if you run this command outside JET app context, it will create new shell JET app with this component. if you run command in context of JET app, it will create component inside the app):
ojet create component list-itemrs
This will create JET Composite with given name. To be able to run JET Composite from index page, add applyBindings to main.js require block:
Don't forget to add JET composite module and actual composite loader:
Finally add your own JET Composite tag to index.html:
Sample code can be accessed in GitHub repository (run ojet restore) - list-itemrs.