Previously I had a post about dynamic ADF attribute binding creation and dynamic ADF form generation - Adaptive Form with Dynamic ADF Attribute Value Binding. Blog reader was asking how to generate dynamic ADF LOV binding using similar approach. This is possible and actually documented in Eugene Fedorenko post here - Dynamic LOV binding. I will use the same piece of code to extend my sample application with dynamic ADF LOV binding support.
Here you can download updated sample application - DynamicAttributeBindingApp_v2.zip. This application is updated with LOV definition for JobId attribute in ADF BC:
Once you are generating dynamic components on the UI and getting VO attributes to render, you should not be surprised there will be more attribute entries returned than you can see defined in VO. Additional attributes are for View Accessors, and we don't need them while generating dynamic ADF UI. This can be controlled by checking attribute kind property for attribute definition. If attribute kind is not of rowset kind, we can display it:
There is another method in the sample app, it checks for attribute type. This helps to decide what kind of UI component to render - input text, input date, LOV, etc.:
Dynamic ADF LOV binding is constructed from helper method below, this method is invoked from ADF UI LOV component:
Here is the essential part of the updated sample app - LOV binding creation method. LOV binding is constructed, similar as ADF attribute binding, by pointing to the iterator, LOV server binding name, attribute name and ID:
Dynamic ADF UI components are stamped through ADF UI iterator:
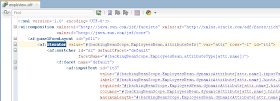
There is a special Facet to support ADF LOV UI component creation. UI component is created by pointing to the helper method, where ADF LOV binding is constructed:
LOV generated dynamically works well on runtime, user can open a list and select a value:
LOV validation also works, try to enter invalid value (not available in the list), user will be prompted to enter existing value instead:
Here you can download updated sample application - DynamicAttributeBindingApp_v2.zip. This application is updated with LOV definition for JobId attribute in ADF BC:
Once you are generating dynamic components on the UI and getting VO attributes to render, you should not be surprised there will be more attribute entries returned than you can see defined in VO. Additional attributes are for View Accessors, and we don't need them while generating dynamic ADF UI. This can be controlled by checking attribute kind property for attribute definition. If attribute kind is not of rowset kind, we can display it:
There is another method in the sample app, it checks for attribute type. This helps to decide what kind of UI component to render - input text, input date, LOV, etc.:
Dynamic ADF LOV binding is constructed from helper method below, this method is invoked from ADF UI LOV component:
Here is the essential part of the updated sample app - LOV binding creation method. LOV binding is constructed, similar as ADF attribute binding, by pointing to the iterator, LOV server binding name, attribute name and ID:
Dynamic ADF UI components are stamped through ADF UI iterator:
There is a special Facet to support ADF LOV UI component creation. UI component is created by pointing to the helper method, where ADF LOV binding is constructed:
LOV generated dynamically works well on runtime, user can open a list and select a value:
LOV validation also works, try to enter invalid value (not available in the list), user will be prompted to enter existing value instead:









i like you example , it's really great , but i have some questions :-
ReplyDelete1-how can we use selectOneChoice instead of inputListOfValues .
2- when we choose from the list of jobs,
i want that job title appear instead of job id like normal LOV,but when i changed display attributes from the UI Hints tab ..it only changes in the popup not the inputtext field of job_id.
I could implement this for you, but this will be some extra work. I'm pretty busy right now in the projects.
ReplyDeleteRegards,
Andrejus
thank you for the reply , i have another question please? , when i try to setValueChangeListener programmatically it's not working - i used the same way you used to assign methods to buttons , in the dynamic button example, i am working on a project where i have to :
ReplyDelete1- generate the component in run time in the beforephase() method.
2- generate the binding automatically.
i tried using both your methods of getMethodExpression and valueExpression , is my question clear ? , have all the time you need to reply , whenever you becmoe less busy . thanks again for this excellent blog and explanations