Oracle JET 3.0.0 was released this week and I decided to migrate my local JET tooling from 2.2.0 to 3.0.0. Oracle JET developer guide provides well documented instructions for migration - B Oracle JET v2.x.x to v3.0.0 Tooling Migration. I was following outlined steps and tooling migration was smooth.
Migration from 2.2.0 to 2.3.0
Clean cache for bower and npm:
Install JET 2.3.0:
Migration from 2.3.0 to 3.0.0
Install JET 3.0.0:
Thats it - in three simple steps tooling was upgraded to 3.0.0.
Now we can create JET 3.0.0 app with Yeoman (follow instructions list in JET Getting Started guide):
I prefer to use NetBeans for JET application development. I already had a post about how to open JET application generated in Yeoman for development in NetBeans - JET Application - Generate with Yeoman - Debug in NetBeans. Let me go through this once again. NetBeans provides handy option to open HTML5/JS with existing sources:
We need to point to source folder, project directory and site root:
Make sure to point start file to index.html, NetBeans will ask this info when you try to run app for the first time:
To be able to run JET 3.0.0 application generated with Yeoman in NetBeans, you would need to copy two folders (create another app directly in NetBeans and copy from there):
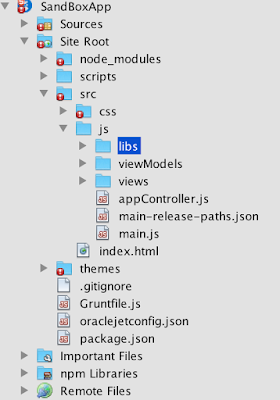
1. Copy folder js/libs:
2. Copy folder css/libs:
Later when you build minified version of your app, css/libs folder can be removed:
JET 3.0.0 sample app is running:
In my next post I will explain how migrate existing JET 2.2.0 app to JET 3.0.0.
Migration from 2.2.0 to 2.3.0
Clean cache for bower and npm:
Install JET 2.3.0:
Migration from 2.3.0 to 3.0.0
Install JET 3.0.0:
Thats it - in three simple steps tooling was upgraded to 3.0.0.
Now we can create JET 3.0.0 app with Yeoman (follow instructions list in JET Getting Started guide):
I prefer to use NetBeans for JET application development. I already had a post about how to open JET application generated in Yeoman for development in NetBeans - JET Application - Generate with Yeoman - Debug in NetBeans. Let me go through this once again. NetBeans provides handy option to open HTML5/JS with existing sources:
We need to point to source folder, project directory and site root:
Make sure to point start file to index.html, NetBeans will ask this info when you try to run app for the first time:
To be able to run JET 3.0.0 application generated with Yeoman in NetBeans, you would need to copy two folders (create another app directly in NetBeans and copy from there):
1. Copy folder js/libs:
2. Copy folder css/libs:
Later when you build minified version of your app, css/libs folder can be removed:
JET 3.0.0 sample app is running:
In my next post I will explain how migrate existing JET 2.2.0 app to JET 3.0.0.









No comments:
Post a Comment