Hey, this is my first post about VBCS, you should expect more posts in the future about this topic. Red Samurai decided to choose VBCS as our primary JavaScript development IDE in the cloud. We are going to use it for declarative JS development, similar as we use JDeveloper for ADF.
I was going through the custom JS client code functionality in VBCS and thought it would be good idea to describe how it works. There is good material available for the same topic from Oracle, I recommend to go through it - Variables, Modules, and Functions, OH MY! Custom Client Code in Visual Builder.
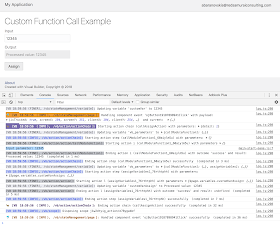
I have created simple UI with one input and one output field. Button calls custom JS method, where value from input field will be processed and returned to be displayed in disabled field:
Below I will describe how all parts are wired together. Across different parts of VBCS there is a lot of resemblance with the way how ADF development done - this helps to reuse ADF skills for VBCS.
VBCS allows to define variables on 3 levels:
1. Page - page scope
2. Flow - flow scope
3. Application - application scope
In my example I decided to go with page scope variables (defined in page called main-start) - first one is assigned with input field and second with output:
There is property inspector, it allows to assign expressions to UI fields. Below you can see first variable assigned to input field:
Second variable is assigned to output field:
Button is assigned with action chain call - in VBCS we can call action chains. In ADF we call action listener and code Java logic in the method, here action chain gives more flexibility, you will see this below in action chain implementation:
VBCS allows to switch to code view and check HTML structure built with JET components. This is useful when you want to adjust generated code by yourself or copy layout to external JET project:
There is JS tab, associated with each VBCS page. There we can find JS file, where custom code can be included. I have created basic custom function, just for a test purpose:
VBCS JS code editor offers extensive auto suggest functionality - great help during development:
In case of syntax issues - errors are reported in audit window:
There is separate tab for action chains, I have already one - called from button (see above):
Action chain editor view - along with diagram, we have various components available. This looks slightly similar to SOA/BPM extension in JDeveloper, isn't it? In this action chain, first of all we call custom action - custom JS method define above:
Input parameter for JS call is assigned from page variable (input component):
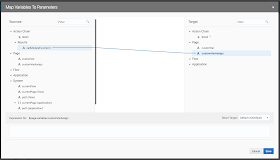
In the next step - assign variables logic is called, this helps to assign function return value to page variable, which is mapped with output UI field:
Function return value mapping with page variable:
Application can be tested with single click, our message is printed in the log:
I have exported VBCS application and uploaded to GitHub repository. Once you export from VBCS, can access and check generated code. Here is main page code:
In main-start-page.json we can see metadata definition. For example, there we can find button event mapping with action chain:
VBCS looks very promising to me and I think this might be declarative JS development future.
I was going through the custom JS client code functionality in VBCS and thought it would be good idea to describe how it works. There is good material available for the same topic from Oracle, I recommend to go through it - Variables, Modules, and Functions, OH MY! Custom Client Code in Visual Builder.
I have created simple UI with one input and one output field. Button calls custom JS method, where value from input field will be processed and returned to be displayed in disabled field:
Below I will describe how all parts are wired together. Across different parts of VBCS there is a lot of resemblance with the way how ADF development done - this helps to reuse ADF skills for VBCS.
VBCS allows to define variables on 3 levels:
1. Page - page scope
2. Flow - flow scope
3. Application - application scope
In my example I decided to go with page scope variables (defined in page called main-start) - first one is assigned with input field and second with output:
There is property inspector, it allows to assign expressions to UI fields. Below you can see first variable assigned to input field:
Second variable is assigned to output field:
Button is assigned with action chain call - in VBCS we can call action chains. In ADF we call action listener and code Java logic in the method, here action chain gives more flexibility, you will see this below in action chain implementation:
VBCS allows to switch to code view and check HTML structure built with JET components. This is useful when you want to adjust generated code by yourself or copy layout to external JET project:
There is JS tab, associated with each VBCS page. There we can find JS file, where custom code can be included. I have created basic custom function, just for a test purpose:
VBCS JS code editor offers extensive auto suggest functionality - great help during development:
In case of syntax issues - errors are reported in audit window:
There is separate tab for action chains, I have already one - called from button (see above):
Action chain editor view - along with diagram, we have various components available. This looks slightly similar to SOA/BPM extension in JDeveloper, isn't it? In this action chain, first of all we call custom action - custom JS method define above:
Input parameter for JS call is assigned from page variable (input component):
In the next step - assign variables logic is called, this helps to assign function return value to page variable, which is mapped with output UI field:
Function return value mapping with page variable:
Application can be tested with single click, our message is printed in the log:
I have exported VBCS application and uploaded to GitHub repository. Once you export from VBCS, can access and check generated code. Here is main page code:
In main-start-page.json we can see metadata definition. For example, there we can find button event mapping with action chain:
VBCS looks very promising to me and I think this might be declarative JS development future.

















No comments:
Post a Comment