I will describe in this post one very nice trick to align ADF PopUp against output text component on ADF UI page. Usually you align popup next to the button, which actually opens popup itself, but you may want to achieve something else and align popup next to top - right corner for example.
Download sample application - ADFPopUpHelpApp.zip. This app contains ADF PopUp component:
I'm using Modal PopUp type in this sample app - Modal PopUp is cool option, it allows to load data in the PopUp and without closing it continue editing form data:
PopUp renders ADF inline frame component with external site destination. Inline frame area is stretched by ADF PopUp dialog component automatically:
PopUp is loaded from Action Listener, programmatically:
Alignment is set to be according output text component ID - yes, you can align ADF PopUp according output text rendered on ADF UI:
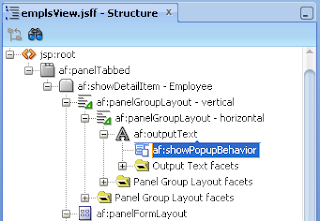
Here is the main trick - if you want to align ADF PopUp next to ADF UI component (output text in this case), component must include ADF showPopUpBehavior tag (even this tag is not really used). This allows to enable ADF PopUp alignment against such components:
Here how it looks on runtime:
ADF PopUp is loaded in top-right corner, form data is accessible:
Download sample application - ADFPopUpHelpApp.zip. This app contains ADF PopUp component:
I'm using Modal PopUp type in this sample app - Modal PopUp is cool option, it allows to load data in the PopUp and without closing it continue editing form data:
PopUp renders ADF inline frame component with external site destination. Inline frame area is stretched by ADF PopUp dialog component automatically:
PopUp is loaded from Action Listener, programmatically:
Alignment is set to be according output text component ID - yes, you can align ADF PopUp according output text rendered on ADF UI:
Here is the main trick - if you want to align ADF PopUp next to ADF UI component (output text in this case), component must include ADF showPopUpBehavior tag (even this tag is not really used). This allows to enable ADF PopUp alignment against such components:
Here how it looks on runtime:
ADF PopUp is loaded in top-right corner, form data is accessible:








7 comments:
Hi,
Is popup relatively aligned to another popup?
Thank you.
It can be - if you configure it like that. With some hidden output text, as I do in this post.
Andrejus
Is there a way to stretch a popup to fill the page?
Andrejus this is a great post!! Thank you very much for sharing.
Just to mention that in 12c showPopupBehavior without popupId won't compile. So, in your example just insert popupId="p1"
Is there a way to close the popup in 10 seconds? I have a usecase where notifications are opened like this. If user doesn't close the popup manually, then it has to close automatically in 10 seconds.
Download Link not working could you please send the application to chetanpaliwal22@gmail.com.
THanks.
Please refer to the post: http://andrejusb.blogspot.sg/2017/08/my-blog-samples-download-repository-for.html
Andrejus
Post a Comment