If you would like to use JQuery in ADF and looking for some simple example, this post if for you. I'm sharing use case of JQuery notification message, displayed after successful commit operation is completed in ADF. Once commit is completed, notification message is displayed for 2 seconds and later it disappears.
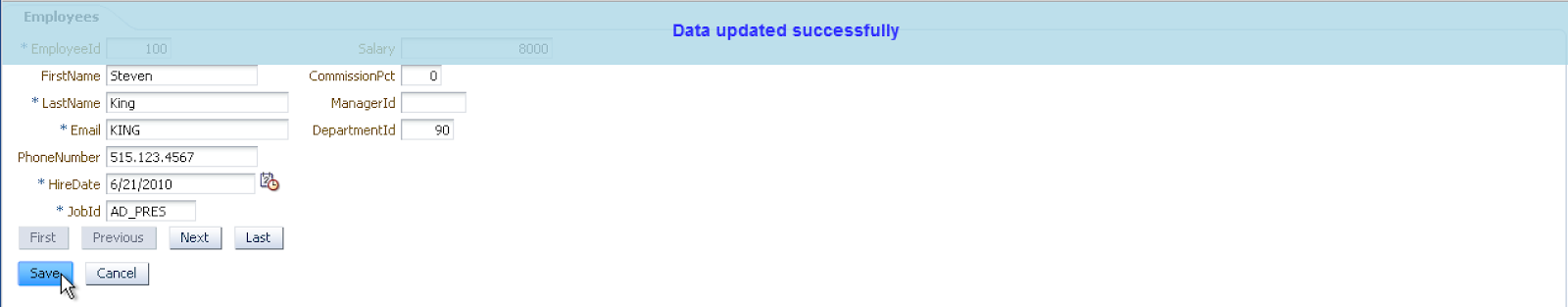
Here you can see, how it looks. User successfully saved changed data - notification message is displayed about success - it nicely slides from the top. Message is displayed nicely on top of ADF UI, ADF UI components aren't pushed down:
In a case of failure during commit, for example if validation rule fails or DB constraint prevents data update, no notification about success is displayed - but only standard ADF error message:
JQuery notification message code is taken from the referenced source, we just updated it for better integration with ADF Faces, you can see entire code in the sample application - ADFNotification.zip:
JQuery Java Script library is integrated into ADF application fragment through ADF Faces resource component, just as any other Java Script code:
Notification message is displayed from ADF managed bean, action method. Firstly ADF commit operation is executed, if it returns error - no notification is displayed. Code to display notification message could be generic, as a part of your core framework structure:
I hope this simple example, would help to create even nicer UI's for CRUD applications, implemented with ADF.
Here you can see, how it looks. User successfully saved changed data - notification message is displayed about success - it nicely slides from the top. Message is displayed nicely on top of ADF UI, ADF UI components aren't pushed down:
In a case of failure during commit, for example if validation rule fails or DB constraint prevents data update, no notification about success is displayed - but only standard ADF error message:
JQuery notification message code is taken from the referenced source, we just updated it for better integration with ADF Faces, you can see entire code in the sample application - ADFNotification.zip:
JQuery Java Script library is integrated into ADF application fragment through ADF Faces resource component, just as any other Java Script code:
Notification message is displayed from ADF managed bean, action method. Firstly ADF commit operation is executed, if it returns error - no notification is displayed. Code to display notification message could be generic, as a part of your core framework structure:
I hope this simple example, would help to create even nicer UI's for CRUD applications, implemented with ADF.





5 comments:
Hi
The technique is working fine in Chrome but not in Firefox.Any idea why?
It works in Firefox on my computer. Not sure what problem you are facing.
Andrejus
Can we use jquery in fragments rather than main jspx page.
Yes, you can use it in the template and in the fragments.
Andrejus
Hi,
I have copied the jquery-notification.js .. added af:resource of type javascript to jsff page fragment and on save button calling the method in the bean like you... but still i am not getting notification in any browser..
Is there anything else that i should be doing. I am using jdev 11.1.1.7.1
Thanks,
Vinay
Post a Comment