This post provides sample code to cover complete use case scenario for mobile and simplify initial development phase for ADF mobile browser application. As it was presented on OOW this year, in the future we will have advanced ADF mobile support for HTML5, mobile application will leverage advanced functionalities offered by mobile frameworks. This is future, I will describe what is available today. Read more about ADF Mobile - Mobile Application Development with Oracle ADF Mobile.
Download sample application - MobileApp.zip. This sample was created by aggregating different resources from Oracle ADF Mobile developer guide. It is designed with JDev 11g R2, but it works with JDev 11g R1 as well (just few minor changes will be needed for CSS style manager class). Additionally to information from developer guide related to mobile functionality, I went one step further and completed ADF part as well. I believe this may help to design and implement ADF mobile browser applications easier. You can use provided sample to Jump Start your mobile development with Oracle ADF.
Sample application was designed and optimized for Apple iPhone, however it can run on other platforms as well. Implemented functionality:
Download sample application - MobileApp.zip. This sample was created by aggregating different resources from Oracle ADF Mobile developer guide. It is designed with JDev 11g R2, but it works with JDev 11g R1 as well (just few minor changes will be needed for CSS style manager class). Additionally to information from developer guide related to mobile functionality, I went one step further and completed ADF part as well. I believe this may help to design and implement ADF mobile browser applications easier. You can use provided sample to Jump Start your mobile development with Oracle ADF.
Sample application was designed and optimized for Apple iPhone, however it can run on other platforms as well. Implemented functionality:
- ADF Security with Login/Logout support
- Search screen with search results displayed in a table
- Transition from search results screen to details screen
- Editable details screen
- Save/Undo functionality for editable data
In order to develop web applications optimized for iPhone platform, you should own Apple MacBook. If you have one, download Apple Xcode for free (development IDE from Apple) and run iPhone/iPad simulator application. Run iPhone simulator from Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/ folder. You don't need to have real iPhone, just test with simulator:
If you run provided sample application from JDeveloper 11g R2, or deploy to standalone WebLogic - access application through URL, directly from iPhone Safari browser:
Type username and password, authenticate into system by pressing Login button:
Immediately after login, user is redirected to browse/search page. Search criteria is implemented as choice list - there are no results for default selection:
Click on choice list and select another search criteria:
List with results will be displayed, user will be able to click on results record:
Open editable details screen with different actions:
We saw application screens, now let's look into application source code. It is developed as ADF MVC application, with one difference - we cant use ADF regions, because ADF Mobile Web is implemented with Trinidad and Trinidad is not supporting ADF region tag. Model is based on ADF BC, as any regular ADF application. There is special CSS file as well, this file contains CSS tailored for mobile browsers and special mobile platform looks (iPhone skin for example):
When developing ADF Mobile Web application, make sure to select ADF Mobile Browser technology:
Create JSPX pages, with mobile support, so all Trinidad tag libraries will be included. Make sure to define viewport as well, viewport is important for proper UI stretching on mobile device screen:
You should use predefined style classes for different Trinidad UI components, this will allow to achieve native mobile browser look and feel (these style classes are available from custom CSS file included with sample application):
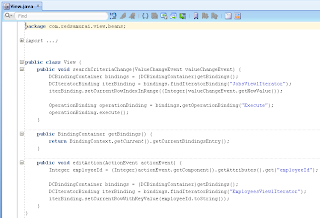
There is some Java logic implemented as well. When user is changing search criteria choice list value, we are invoking Execute action - this will trigger VO refresh based on new bind variable value. For proper transition from browse screen to the editable details screen, we need to update current row key (otherwise details screen always will show first record available in VO rowset):
When data changes are reverted from editable screen, we should stay on current record (by default focus would jump to the first record from VO rowset). This can be implemented by performing row refresh:
You may wonder, how we are applying search criteria. Criteria is declared to be applied directly for VO instance, in Application Module - every time when VO will be refreshed or accessed - predefined View Criteria will be applied automatically:
There is no need to set bind variable value directly, because bind variable is predefined with Groovy expression language and retrieves value from VO implementation class method:
This method is accessing choice list VO and gets current row, its how we are able to get retrieve search criteria parameter value:
Login action is based on standard ADF Security method:
For successful redirect to Login page, make sure anonymous access is granted:
If you run provided sample application from JDeveloper 11g R2, or deploy to standalone WebLogic - access application through URL, directly from iPhone Safari browser:
Type username and password, authenticate into system by pressing Login button:
Immediately after login, user is redirected to browse/search page. Search criteria is implemented as choice list - there are no results for default selection:
Click on choice list and select another search criteria:
List with results will be displayed, user will be able to click on results record:
Open editable details screen with different actions:
We saw application screens, now let's look into application source code. It is developed as ADF MVC application, with one difference - we cant use ADF regions, because ADF Mobile Web is implemented with Trinidad and Trinidad is not supporting ADF region tag. Model is based on ADF BC, as any regular ADF application. There is special CSS file as well, this file contains CSS tailored for mobile browsers and special mobile platform looks (iPhone skin for example):
When developing ADF Mobile Web application, make sure to select ADF Mobile Browser technology:
Create JSPX pages, with mobile support, so all Trinidad tag libraries will be included. Make sure to define viewport as well, viewport is important for proper UI stretching on mobile device screen:
You should use predefined style classes for different Trinidad UI components, this will allow to achieve native mobile browser look and feel (these style classes are available from custom CSS file included with sample application):
There is some Java logic implemented as well. When user is changing search criteria choice list value, we are invoking Execute action - this will trigger VO refresh based on new bind variable value. For proper transition from browse screen to the editable details screen, we need to update current row key (otherwise details screen always will show first record available in VO rowset):
When data changes are reverted from editable screen, we should stay on current record (by default focus would jump to the first record from VO rowset). This can be implemented by performing row refresh:
You may wonder, how we are applying search criteria. Criteria is declared to be applied directly for VO instance, in Application Module - every time when VO will be refreshed or accessed - predefined View Criteria will be applied automatically:
There is no need to set bind variable value directly, because bind variable is predefined with Groovy expression language and retrieves value from VO implementation class method:
This method is accessing choice list VO and gets current row, its how we are able to get retrieve search criteria parameter value:
Login action is based on standard ADF Security method:
For successful redirect to Login page, make sure anonymous access is granted:


















43 comments:
Hi, the code gives errors because of the version I think.
In HERE:
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
As indicated in the post, sample is implemented with 11g R2, and is based on JSF 2.0
If you want to run on 11g R1, make sure to downgrade referenced tag libraries :)
Andrejus
Hi ,
I get a compilation warning "<Unable to load descriptor D:\ADF_workspace\MobileApp\ViewControllerMobile\public_html/WEB-INF/weblogic.xml"
and a deployment error "<Unable to load descriptor C:\Users\...\MobileApp\ViewControllerMobileWebApp.war/WEB-INF/weblogic.xml of module ViewControllerMobileWebApp.war. The error is weblogic.descriptor.DescriptorException: Unmarshaller failed"
Any idea pls...
Regards,
Oceanvijai
Which version of JDev/ADF you are using?
Andrejus
This sample app is developed with JDev 11g R2 (11.1.2.1.0).
Open MobileApp workspace and start "view.jspx"
Andrejus
Hi,
I use Jdeveloper 11.1.1.4 and thanks for the tip. I found multiple entries in my weblogic.xml. When I removed those, it deployed fine.
But still, I found it working in my normal browser (chrome) but got an exception in my Iphone browser once I login with username and password.
Regards,
Oceanvijai
You must run this sample with JDev 11g R2 (11.1.2.1.0). Its clearly indicated in the post.
Andrejus
Thanks Andrejus for reminding about the version JDev 11g R2 (11.1.2.1.0). It's a great post and i like it very much.
Download Shame Alarm iPhone App
very nice and its help me very much.
Thanks&Regards
Muhammad Abdul Halim
http://halimdba.blogspot.com/
nice information this very useful for our developers....i will follow your blog....
Thanks, thats great !
Hi Thanks for Sharing this post really i most like it.
Hi Andrejus,
Thanks for the awesome post.This is a real good post to start off with ADF Mobile.
I was able to launch the application but somehow its not showing the CSS.
It doesn't recognize the css both in my mobile browser as well as desktop browser.
Do I need to do some setting for the same.
I'm using Jdev 11.1.2.1.0.
Thanks
You are testing on Mac OS desktop browser?
Andrejus
Hey, Thanks for this post....I want to know more about Mobile Application Development so please share more and more post with us.
How can we implement Date picker in mobile ADF browser application??
Trinidad doesn't support date picker for mobile.
Andrejus
Hi, Thanks for the good blog. This is a URL driven mobile browsing sample.
Is there a way to develop a downloadable iphone app using ADF? (like the one normally developed using cocoa etc..)?
Thanks again.
Hi,
This is expected from next version of ADF.
Andrejus
how can we implement date picker in adf mobile.. is there a work around?
Or how can i achieve this functionality??
No workaround as I'm aware, just let user type date manually. Is a bug in Trinidad faces.
Andrejus
Can we have modal support(pop up) using ADF mobile browser like the one we get in iphone?
Nice Post Andrejus.
I just tried it with Jdev 11.1.2.3.0
This is the exception I am getting while running the viewcontroller or right click on view.jspx page
com.sun.faces.config.ConfigurationException: CONFIGURATION FAILED! oracle.adfinternal.view.faces.bi.facelets.graph.RichSeriesSetHandler
at com.sun.faces.config.ConfigManager.initialize(ConfigManager.java:357)
Any clue ?
@Balu, I get the same error. I suspect it is something new with JDev 11.1.2.3.0.
Hi guys,
I will test this during the weekend and will post update.
Thanks,
Andrejus
Hi,
Indeed it doesn't work - but you can make it work by copying web.xml from mobile ADF application created with JDev 11.1.2.3.0. Also double check that ViewController have all libraries as mobile ADF application created with JDev 11.1.2.3.0 (you will need to add few of them).
Andrejus
Hi Andrejus,
when iam trying to run the login page following error is occur.
Error during preRegister for MBean oracle.mds.lcm:name=MDSAppRuntime,type=MDSAppRuntime,Application=MobileApp
java.lang.RuntimeException: java.lang.NoClassDefFoundError: Could not initialize class com.bea.security.quark.ASIParserProxy
Could you please give me solution.
Please specify JDev version you are running?
Andrejus
Andrejus,
This in reply to your question for Amr issue
We are using JDev 11.1.2.3.0
Error during preRegister for MBean oracle.mds.lcm:name=MDSAppRuntime,type=MDSAppRuntime,Application=MobileApp
java.lang.RuntimeException: java.lang.NoClassDefFoundError: Could not initialize class com.bea.security.quark.ASIParserProxy
Regards,
Ravi
Hi,
This issue is not reproduced. And what if you create new ADF Mobile web browser application, you get same error on your machine?
Andrejus
Andrejus,
Thanks, When we recreate a new ADF project, we arenot seeing the same issue. Not sure why this issue is poping up at times.
And another issue is, we are trying out this example. But we are unable to see the error messages when login failed. We have implemented the same login that u have mentioned in ur login bean, adding messages to FacesContext.
Any idea?
Regards,
Ravi
It might be not supported by Mobile browser. You can show text instead of the popup.
Andrejus
Andrejus,
Thanks for the quick response.
As per your code below in catch, can you please let us know how can we modify for show text?
catch (FailedLoginException fle) {
System.out.println("FailedLoginException ");
FacesMessage msg = new FacesMessage(FacesMessage.SEVERITY_ERROR, "Incorrect Username or Password", "An incorrect Username or Password was specified");
ctx.addMessage(null, msg);
}
Add outputText on Login page, add binding property and set value dynamically in request scope.
Andrejus
Andrejus,
Got the error message working, thanks.
And now we are having issues in dispatching to next page when successfull.
String loginUrl = "/adfAuthentication?success_url=/faces/view.jspx";
We are getting HTTP 404 error.
Error 404--Not Found
From RFC 2068 Hypertext Transfer Protocol -- HTTP/1.1:
10.4.5 404 Not Found
The server has not found anything matching the Request-URI. No indication is given of whether the condition is temporary or permanent.
Regards,
Ravi
Andrejus,
I am back again with one more issue :).
As in your sample application i am using table component to display list of rows. But the table width is stretching beyond the width of
.
Same appears in both IoS and Android devices.
In your blogs the screenshots of table for perfect, the only difference i have used JSF1.2 instead of 2.0.
Please throw some light on this.
Regards,
Ravi
Hello Andrejus,
I am not able to see the jazn.xml from the zipped sample,how do i run the sample you provided from Jdev,should the login.jspx be run to get the URL??
There is one, you can see if through JDev, go to Descriptors->META-INF. This is standard location for jazn-data.xml
You can see it on file system as well: MobileApp/src/META-INF
Andrejus
Hi
Thanks this is great works fine,I tried to accomplish Google-Like Search in ADF Mobile Browser. I found that Auto-Suggest behaviour is not available in ADF Mobile.
Is there any work around to achieve auto-suggest behaviour?
Hi Andrejus,
I would like to deploy this app on GlassFish Server. Is this possible?
I have successfully deployed ADF Essential and sample app from your post.
Regards,
- Girish
Hi,
It should be possible, its using only plain ADF libs and Trinidad.
Andrejus
As in your example program i am using table factor to show history of sequence. But the table dimension is increasing beyond the dimension Same seems to be in both iOS and Android working system os devices.
Hi Andrejus,
I am new to ADF mobile browser but working on ADF from quiet some time. I have a basic question.
1)If i develop a normal web page using ADF web application(ADF faces), can i render the page in mobile device with the mobile look and feel using "render in mobile device" checkbox while creating page?
2)IF i specifically use ADF mobile browser technology, can i access the page with good look and feel in laptop/desktop browser?
3) IF thats not the case, do i have to develop separate ADF pages for Desktop browser and mobile browser?
Thanks,
Radhika
Post a Comment