This post provides sample code to cover complete use case scenario for mobile and simplify initial development phase for ADF mobile browser application. As it was presented on OOW this year, in the future we will have advanced ADF mobile support for HTML5, mobile application will leverage advanced functionalities offered by mobile frameworks. This is future, I will describe what is available today. Read more about ADF Mobile - Mobile Application Development with Oracle ADF Mobile.
Download sample application - MobileApp.zip. This sample was created by aggregating different resources from Oracle ADF Mobile developer guide. It is designed with JDev 11g R2, but it works with JDev 11g R1 as well (just few minor changes will be needed for CSS style manager class). Additionally to information from developer guide related to mobile functionality, I went one step further and completed ADF part as well. I believe this may help to design and implement ADF mobile browser applications easier. You can use provided sample to Jump Start your mobile development with Oracle ADF.
Sample application was designed and optimized for Apple iPhone, however it can run on other platforms as well. Implemented functionality:
Download sample application - MobileApp.zip. This sample was created by aggregating different resources from Oracle ADF Mobile developer guide. It is designed with JDev 11g R2, but it works with JDev 11g R1 as well (just few minor changes will be needed for CSS style manager class). Additionally to information from developer guide related to mobile functionality, I went one step further and completed ADF part as well. I believe this may help to design and implement ADF mobile browser applications easier. You can use provided sample to Jump Start your mobile development with Oracle ADF.
Sample application was designed and optimized for Apple iPhone, however it can run on other platforms as well. Implemented functionality:
- ADF Security with Login/Logout support
- Search screen with search results displayed in a table
- Transition from search results screen to details screen
- Editable details screen
- Save/Undo functionality for editable data
In order to develop web applications optimized for iPhone platform, you should own Apple MacBook. If you have one, download Apple Xcode for free (development IDE from Apple) and run iPhone/iPad simulator application. Run iPhone simulator from Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/ folder. You don't need to have real iPhone, just test with simulator:
If you run provided sample application from JDeveloper 11g R2, or deploy to standalone WebLogic - access application through URL, directly from iPhone Safari browser:
Type username and password, authenticate into system by pressing Login button:
Immediately after login, user is redirected to browse/search page. Search criteria is implemented as choice list - there are no results for default selection:
Click on choice list and select another search criteria:
List with results will be displayed, user will be able to click on results record:
Open editable details screen with different actions:
We saw application screens, now let's look into application source code. It is developed as ADF MVC application, with one difference - we cant use ADF regions, because ADF Mobile Web is implemented with Trinidad and Trinidad is not supporting ADF region tag. Model is based on ADF BC, as any regular ADF application. There is special CSS file as well, this file contains CSS tailored for mobile browsers and special mobile platform looks (iPhone skin for example):
When developing ADF Mobile Web application, make sure to select ADF Mobile Browser technology:
Create JSPX pages, with mobile support, so all Trinidad tag libraries will be included. Make sure to define viewport as well, viewport is important for proper UI stretching on mobile device screen:
You should use predefined style classes for different Trinidad UI components, this will allow to achieve native mobile browser look and feel (these style classes are available from custom CSS file included with sample application):
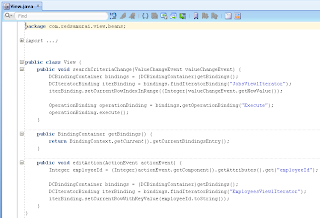
There is some Java logic implemented as well. When user is changing search criteria choice list value, we are invoking Execute action - this will trigger VO refresh based on new bind variable value. For proper transition from browse screen to the editable details screen, we need to update current row key (otherwise details screen always will show first record available in VO rowset):
When data changes are reverted from editable screen, we should stay on current record (by default focus would jump to the first record from VO rowset). This can be implemented by performing row refresh:
You may wonder, how we are applying search criteria. Criteria is declared to be applied directly for VO instance, in Application Module - every time when VO will be refreshed or accessed - predefined View Criteria will be applied automatically:
There is no need to set bind variable value directly, because bind variable is predefined with Groovy expression language and retrieves value from VO implementation class method:
This method is accessing choice list VO and gets current row, its how we are able to get retrieve search criteria parameter value:
Login action is based on standard ADF Security method:
For successful redirect to Login page, make sure anonymous access is granted:
If you run provided sample application from JDeveloper 11g R2, or deploy to standalone WebLogic - access application through URL, directly from iPhone Safari browser:
Type username and password, authenticate into system by pressing Login button:
Immediately after login, user is redirected to browse/search page. Search criteria is implemented as choice list - there are no results for default selection:
Click on choice list and select another search criteria:
List with results will be displayed, user will be able to click on results record:
Open editable details screen with different actions:
We saw application screens, now let's look into application source code. It is developed as ADF MVC application, with one difference - we cant use ADF regions, because ADF Mobile Web is implemented with Trinidad and Trinidad is not supporting ADF region tag. Model is based on ADF BC, as any regular ADF application. There is special CSS file as well, this file contains CSS tailored for mobile browsers and special mobile platform looks (iPhone skin for example):
When developing ADF Mobile Web application, make sure to select ADF Mobile Browser technology:
Create JSPX pages, with mobile support, so all Trinidad tag libraries will be included. Make sure to define viewport as well, viewport is important for proper UI stretching on mobile device screen:
You should use predefined style classes for different Trinidad UI components, this will allow to achieve native mobile browser look and feel (these style classes are available from custom CSS file included with sample application):
There is some Java logic implemented as well. When user is changing search criteria choice list value, we are invoking Execute action - this will trigger VO refresh based on new bind variable value. For proper transition from browse screen to the editable details screen, we need to update current row key (otherwise details screen always will show first record available in VO rowset):
When data changes are reverted from editable screen, we should stay on current record (by default focus would jump to the first record from VO rowset). This can be implemented by performing row refresh:
You may wonder, how we are applying search criteria. Criteria is declared to be applied directly for VO instance, in Application Module - every time when VO will be refreshed or accessed - predefined View Criteria will be applied automatically:
There is no need to set bind variable value directly, because bind variable is predefined with Groovy expression language and retrieves value from VO implementation class method:
This method is accessing choice list VO and gets current row, its how we are able to get retrieve search criteria parameter value:
Login action is based on standard ADF Security method:
For successful redirect to Login page, make sure anonymous access is granted: