However, it is possible that in the view page you will be using a table, which will be based on a composite view object (based on several entities). And, editable form in the edit page will be based on another, simple non-composite view object. So, you may have a question - what about #{row.rowKeyStr} passed from view to edit page, it will be correct or no? In fact, it depends, how you have created a composite view object.
Developed sample - CompositeViewObject.zip, demonstrates how to synchronize a table which is based on composite view object with an edit form which is based on another non-composite view object. This sample is developed using ADF BC and is based on standard HR schema COUNTRIES and LOCATIONS tables. When I was developing this sample, my steps were:
- Create entity objects for COUNTRIES and LOCATIONS tables
- Create two view objects. One for Locations entity, and another (composite) for Locations and Countries entities. In the composite view object's entities list, first element is for Locations entity and second is for Countries entity
- Generate application module
- Create faces-config.xml and two pages - viewComposite.jspx and editLocations.jspx along with the relationship between them
- Create a table in viewComposite.jspx, based on composite view object
- Create an edit form in editLocations.jspx, based on simple view object
- Synchronize both pages
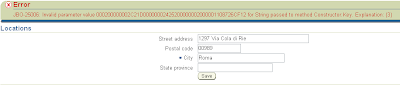
 When Edit button is clicked and in the case if composite view object is wrong, JBO-25006 will be generated, this means - passed #{row.rowKeyStr} is incorrect:
When Edit button is clicked and in the case if composite view object is wrong, JBO-25006 will be generated, this means - passed #{row.rowKeyStr} is incorrect:
What's the problem? Why this error is generated? When reviewing created composite view object, I have found that for the second element (Countries) in the composite view object's entities list, 'Key Attribute' is checked:

This means, that #{row.rowKeyStr} for the selected row will be generated not only based on Locations entity 'Key Attribute', but also on Countries 'Key Attribute'. I have deselected 'Key Attribute' for CountryId1, that belongs to Countries entity and there is no more JBO-25006 error:

9 comments:
Fantastic work!!!
Can you help me syncronized master-detail table in Toplink?
Hi,
Yes, I can try. You can send your problem directly by email (address is available in profile) or post it right here.
Regards,
Andrejus
Hi,
We have a button on top of the table which needs to be enabled or disabled based on some field of the selected row of the table.
Do you know how to go about doing it?
Added an id to the tableSelectOne with autoSubmit. The main form is listening to this as partial triggers....the form contains the table. it's not working.
thanks,
mel
I just want to add to my prior post.
The rendered="#{bk.shouldRender['fieldId']} is added for the button.
The getShouldRender of the backing bean is actually called and return true or false correctly. However, the button is not repainted to disabled/enabled properly.
Hi,
I have faced similar issue before, but don't have solution at hand. I will look into it and post a sample on my blog.
Regards,
Andrejus
Hi,
I am using the SetCurrentRowWithKey when I go from my view page to edit page . But my viewIterator in the edit page is getting reset as soon as i reach the edit page.( i have a record locator on this edit page which points to the record and remains there only even if i try to changes the record on the page).Please help.
Thanks
Hi,
In normal case, its even enough not to use setCurrentRowWithKey, just open Edit page and thats all. Current record will be opened automatically, since the same Data Control is shared.
Regards,
Andrejus
This is very useful post, I use this Expression from my ADF projects. Well I would like to know if there are some other kind of Row Object Properties that can be accessed from Jsp/Jspx in the same way, I mean like: #{row.*****}
Thanks a lot!
Hi! I have this case the button to open the popup is not in a row table, i have the button in a panelFormLayout, how do I get the key or what would the row.rowKeyStr match?
Post a Comment