I was inspired by recently published WorkBetter application with ADF 12c Alta UI demo (you can read more about Alta UI and download WorkBetter application from here - Oracle Alta UI). I have decided to create my own application, using the same guidelines as described by Alta UI. While WorkBetter application is based on EJB, my application is using regular ADF BC model. Right now it displays a list of employees from HR schema and allows to edit selected employee data. In the future, I plan to add CRUD support and more advanced UI features. I would recommend to watch a video from Shay Shmeltzer, he describes how to build your first Alta UI application in ADF.
Here you can download my sample application, implemented with Alta UI - ADFAltaUI.zip. This application implements ADF task flow with employees data. By default, employees data is displayed as a list (you should see how it differs comparing to pre-Alta ADF UI, now UI is much cleaner and only essential data is displayed):
According to Alta UI guidelines, user should be given an option to switch to a grid view. This is useful and gives different perspective for the data view:
In the grid view there is an option to flip an item to see more details about particular entry - address, manager name in this case:
I'm using ADF quick search component to filter employees data. Quick search offers an option to select search field from the list - this is quite handy and comes out of the box:
User can click on any entry and this will navigate to the edit form. According to Alta UI guidelines, edit form should not be overloaded and must contain only necessary data. Sections must be clear enough to separate different data blocks:
You can switch to the list view, the same filtered data will be displayed in the list:
Let's dive into application code now. I'm using helper bean from WorkBetter application, this bean contains a method to trigger navigation by a hidden button located in the fragment (this is how navigation between fragments is implemented in WorkBetter app):
Quick query component is implemented as a standard ADF query block:
List and grid layout views are implemented as separate items, there is no single special component for this. Dedicated buttons are resetting variables and changing the view, based on the setting - one or another view is rendered:
Both components are implemented inside ADF Faces List, while actual list view layout is implemented inside ADF Faces panelGridLayout and grid view layout inside new ADF Faces Deck component:
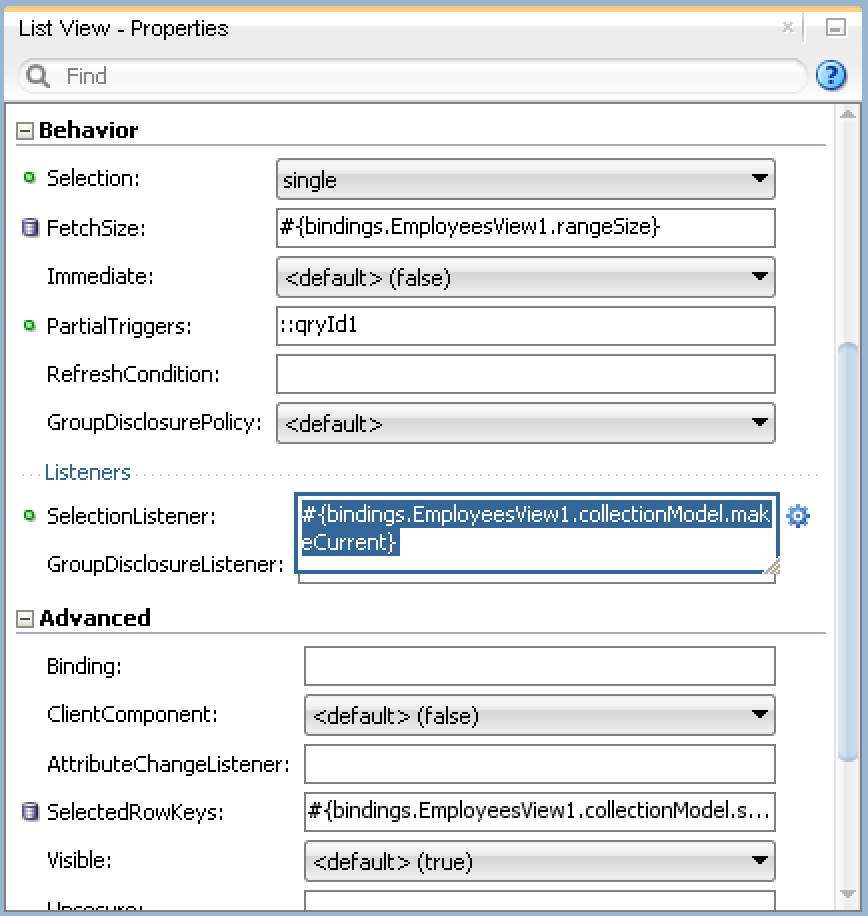
Data item selection is handled automatically by ADF Faces List selection listener - row key is set and preserved in Data Control, this allows to reuse the same selected row in different fragments (for example - edit fragment):
I'm using helper Java Script method from WorkBetter application, this allows to trigger navigation from Java Script level. Server listener invokes custom method from the bean, where it is using hidden button to initiate navigation in the ADF task flow from one fragment to another:
Here is this hidden button, used to initiate navigation between fragments:
Navigation is defined in the ADF task flow - between view and edit fragments:
Managed bean is using helper method from WorkBetter class to initiate navigation through hidden button:
According to Alta UI guidelines, toolbar with Save/Cancel buttons must be placed into top right corner (it should not be in the bottom of the page anymore):
Sample application implements a special logic, to keep the current row, after Rollback functionality was invoked. Couple of methods are overriden in the ADF BC VO implementation class (you must set ClearCacheAfterRollback=false option in the AM):
Here you can download my sample application, implemented with Alta UI - ADFAltaUI.zip. This application implements ADF task flow with employees data. By default, employees data is displayed as a list (you should see how it differs comparing to pre-Alta ADF UI, now UI is much cleaner and only essential data is displayed):
According to Alta UI guidelines, user should be given an option to switch to a grid view. This is useful and gives different perspective for the data view:
In the grid view there is an option to flip an item to see more details about particular entry - address, manager name in this case:
I'm using ADF quick search component to filter employees data. Quick search offers an option to select search field from the list - this is quite handy and comes out of the box:
User can click on any entry and this will navigate to the edit form. According to Alta UI guidelines, edit form should not be overloaded and must contain only necessary data. Sections must be clear enough to separate different data blocks:
You can switch to the list view, the same filtered data will be displayed in the list:
Let's dive into application code now. I'm using helper bean from WorkBetter application, this bean contains a method to trigger navigation by a hidden button located in the fragment (this is how navigation between fragments is implemented in WorkBetter app):
Quick query component is implemented as a standard ADF query block:
List and grid layout views are implemented as separate items, there is no single special component for this. Dedicated buttons are resetting variables and changing the view, based on the setting - one or another view is rendered:
Both components are implemented inside ADF Faces List, while actual list view layout is implemented inside ADF Faces panelGridLayout and grid view layout inside new ADF Faces Deck component:
Data item selection is handled automatically by ADF Faces List selection listener - row key is set and preserved in Data Control, this allows to reuse the same selected row in different fragments (for example - edit fragment):
I'm using helper Java Script method from WorkBetter application, this allows to trigger navigation from Java Script level. Server listener invokes custom method from the bean, where it is using hidden button to initiate navigation in the ADF task flow from one fragment to another:
Here is this hidden button, used to initiate navigation between fragments:
Navigation is defined in the ADF task flow - between view and edit fragments:
Managed bean is using helper method from WorkBetter class to initiate navigation through hidden button:
According to Alta UI guidelines, toolbar with Save/Cancel buttons must be placed into top right corner (it should not be in the bottom of the page anymore):
Sample application implements a special logic, to keep the current row, after Rollback functionality was invoked. Couple of methods are overriden in the ADF BC VO implementation class (you must set ClearCacheAfterRollback=false option in the AM):

















7 comments:
Thank you for sharing.
Quick question from an ADF rookie, where do you relate (and store) the png files for the employees photos? I don't see it in the Employees EO nor VO.
Thanks.
Fede.
Hi,
Photos are static and are stored directly in ViewController project, as files. In the real application, images would be loaded from DB or Content Management system.
Regards,
Andrejus
Thanks for sharing !!
This application is asking the Username/Password.
Will you please share the credentials ??
Thanks,
Lovy
You can login with redsam/welcome1, or you can set your user in jazn-data.xml file.
Andrejus
@"In the future, I plan to add CRUD support and more advanced UI features"
- Hi Andrejus, are you ever made this improvements, and if yes, is there source code available? Or, maybe you can point to any other demo app with source code, which demonstrates CRUD operation in ALTA based ADF application?
Thanks in advance
Yes, I did - but no info available online. This work was done in the projects. May be I will post it in the future, if time permits.
Regards,
Andrejus
Hi Andrejus,
I have a requirement to develop a similar display of list of items,
with graphs in each row displaying data based on the item displayed on the list. For example : ListView of Departments(in HR schema) with a bar chart containing Employees years of experience vs Salary in that department. Is there a way in 12c to do this?
Thanks,
Sapna
Post a Comment